
Overview
While the Roku app is known for its convenient remote function, it has much more untapped potential. Although the app's user interface is user-friendly, its usefulness beyond that is unclear. That's why our team embarked on a project to expand what Roku can do for its users. Through extensive research, including user interviews and competitive and comparative analysis, we developed high-fidelity mockups that showcase exciting new features: custom watchlists and bonus content, all with a focus on accessibility.
My Role
UX/UI Designer
Assisted in portions of the research phase, competitive analysis and iOS HIG guidelines.
The Team
Christopher Rini, Jules Delforge-Melia
Tools
Figma, Google Workspace, Excel , Slack, Whimsical, Zoom
Methods
User Interviews, Competitive & Comparative analysis, Affinity Mapping, Wireframing, User Personas & Journey Maps
Timeline
2 week design sprint
Who is Roku?
Roku is a company that specializes in producing streaming devices and software for TVs. These streaming devices are designed to be easy to use, with a simple interface and remote control, and support a wide variety of popular streaming services, including Netflix, Hulu, and Amazon Prime Video. Overall, Roku is recognized as a leader in the streaming industry.
The Roku App’s main function is the ability to act as a remote in the event the user can’t find the original.
The Opportunity
Beyond the app’s ability to act as the remote, its functionality beyond that appears to be confusing and does little to aid in TV watching.
The challenge for the Roku team is to identify what users truly want from a streaming app and to develop features that will unlock more potential for the Roku App. With a commitment to enhancing the app's capabilities, the Roku team is poised to create an app that will revolutionize the streaming industry.
Discovery Phase
The First Week- Research
During the first week of the process, we conducted both competitive and comparative analysis and user interviews. We opted for user interviews as one of our research methods because we wanted to gain an in-depth understanding of the needs and preferences of the users or potential users of the Roku app. Meanwhile, we employed C&C analysis to fully explore the features and functionalities of other streaming apps and identify potential sources of inspiration. My teammate Jules took on the majority of the user interviews and Christopher took on the majority of the competitive & comparative analysis.
Competitive Analysis
For the competitive and comparative analysis, Chris took the lead on that research. He compared the content organization and categorization of 6 of the most popular streaming services to the Roku app.
Chris concluded that:
On average there are about 28 different genres and ranges from 12-45.
Many of the streaming platforms that we compared Roku to had similar categories in common. These include Action, Anime, Children/Kids/Family, Comedy, Crime, Documentary, Drama, Fantasy, Horror, Mystery, Reality, Romance, Science Fiction, and Sports. With a combination of these genres and a few additional ones, Chris concluded that this will provide an impressive breadth of categories to satisfy every viewer's interests.
Comparative Analysis
For the comparative analysis, I looked at some of the most popular media apps and how they organized their content, what kinds of cool features they offered for their users, and their overall UI. This helped us see what kinds of features were consistent and how they organized their content for their users.
User Interviews
Conducted 8 interviews with people who have used streaming apps with one of them having experience with using the Roku app. Everyone on the team was a part of the interview process but the majority of interviews were done by Jules.
As a team, we created a list of questions together to ensure consistent interviews between the 3 of us.
Affinity Mapping
To synthesize all the information from our interviews we put it all into an affinity map to organize our findings. Below you will see just a few of the key takeaways from that affinity map.
This had us asking ourselves…
Meet the Users of Roku
Danielle considers herself a “cinephile” and loves enjoying her favorite movies and shows in her free time. Her favorite thing is finding out more about the movie/ show but she finds herself sorting through multiple sources for bonus info which takes too much time or leads to spoilers!
Elliot has very little free time and likes to be intentional with his relaxation time. He loves to enjoy his favorite shows and movies but he has a very specific way of finding new things to watch through critic reviews. He does not like the terrible automated recommendations his streaming services provide and wishes there was a way to easily keep track of what he wants to watch on all his streaming apps.
Visualizing the Journey
In order to better understand how the users’ will navigate through the newly designed Roku app, we created task flows. This helped us ensure that our design iterations will meet the needs and expectations of the users.
Another strategy we implemented was creating a retropective and prospective journey map for each of our personas. This allowed us to visually depict the end-to-end user experience as well as their emotions and thoughts throughout.
Ideation Phase
Creating the new Roku App
The next step of the process was the ideation of our solutions to the challenge. Overall we wanted to make sure that we simplified the app and made sure that it was more clear and more accessible for the user. But we also wanted to make sure that the features we did add, allowed the user to personalize their experience.
KEEP
Remote Function
Steaming Abilities
Bonus Content
ADD AND IMPROVE
Accessibility
Simplicity & Clarity
MORE & BETTER Bonus Content
Chris and Jules did a MoSCoW list, which in other words, we made a list of things we must have, should have, could have, and won’t have in order to narrow down all of our ideas. The new features we decided would benefit our users the most were custom watchlists and the spotlight feature.
After careful consideration, we improved the main bottom tab bar by eliminating a few redundant buttons.
Specifically, the "home" and "Roku channel" tabs on the original Roku interface which shared similar content.
We replaced them with a single profile button that also incorporates the devices tab, and we proudly added our latest feature, "custom watchlists," for seamless access on the tab bar.
App Map
My amazing teammate, Chris, took the lead on creating a detailed app map of how the new app will be layed out in terms of heirarchy. This allowed us to visialize how users will navigate the app.
Sketches
Wireframes & Prototyping
With all that research and sketching I was ready to begin mid-fidelity wireframes and prototyping of the user journey flows within the newly designed Roku app.
From mid-fidelity…
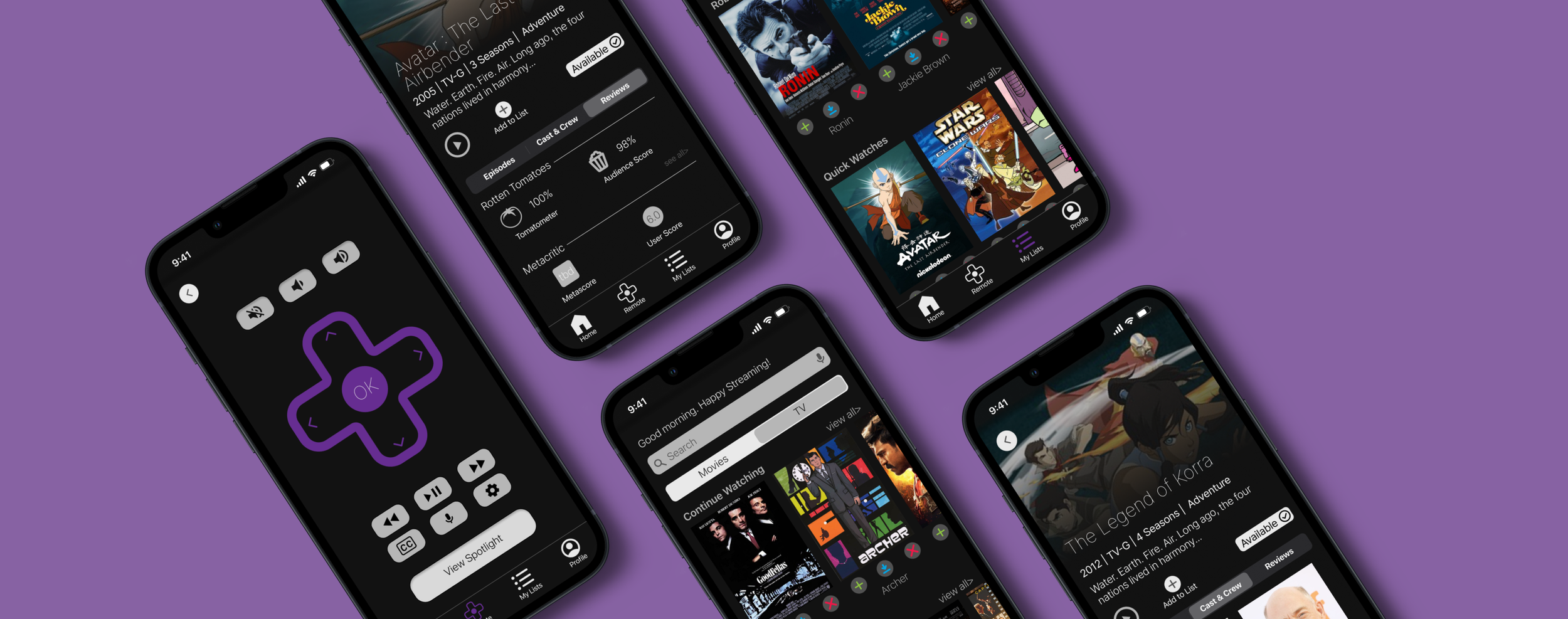
To high-fidelity!
Usability Testing
As a team we did 3 usability tests and overall our findings were positive. Our test subjects were able to get through the flow with no major problems. Overall, users appreciated the fact that they could create custom watchlists as well as easily remove content from their recommendations and quickly add content to lists.
There was some initial confusion on what the added buttons would do but was then quickly understood. Some issues that did arise during the prototyping were mainly due to not everything being prototyped. Some elements like a back button were missed in the creation of the wireframes so we made sure to add that on each page to allow the user to easily go back to the last page they were on.
Conclusion
Overall, we were content with the feedback that we received from our usability testing. We made the changes and felt confident in our designs. As a team, we worked together very well and I couldn’t have done it without my amazing teammates!














